Hugo页面常用的评论系统有两种:
1.Disqus评论插件(一款国外第三方社会化评论系统)。
2.Giscus评论系统(基于Github的Issues或Discussions存储的评论系统)。
提示
本文主要介绍第一种
Disqus的本地设置,Giscus评论系统以后会补充,可以参考这里。国内用户需要 科学上网,才能进行以下所有操作!
注册Disqus官网账号
- 打开Disqus官网注册一个账号,也可以使用微软或者谷歌账号登陆。
- 登录后,点击
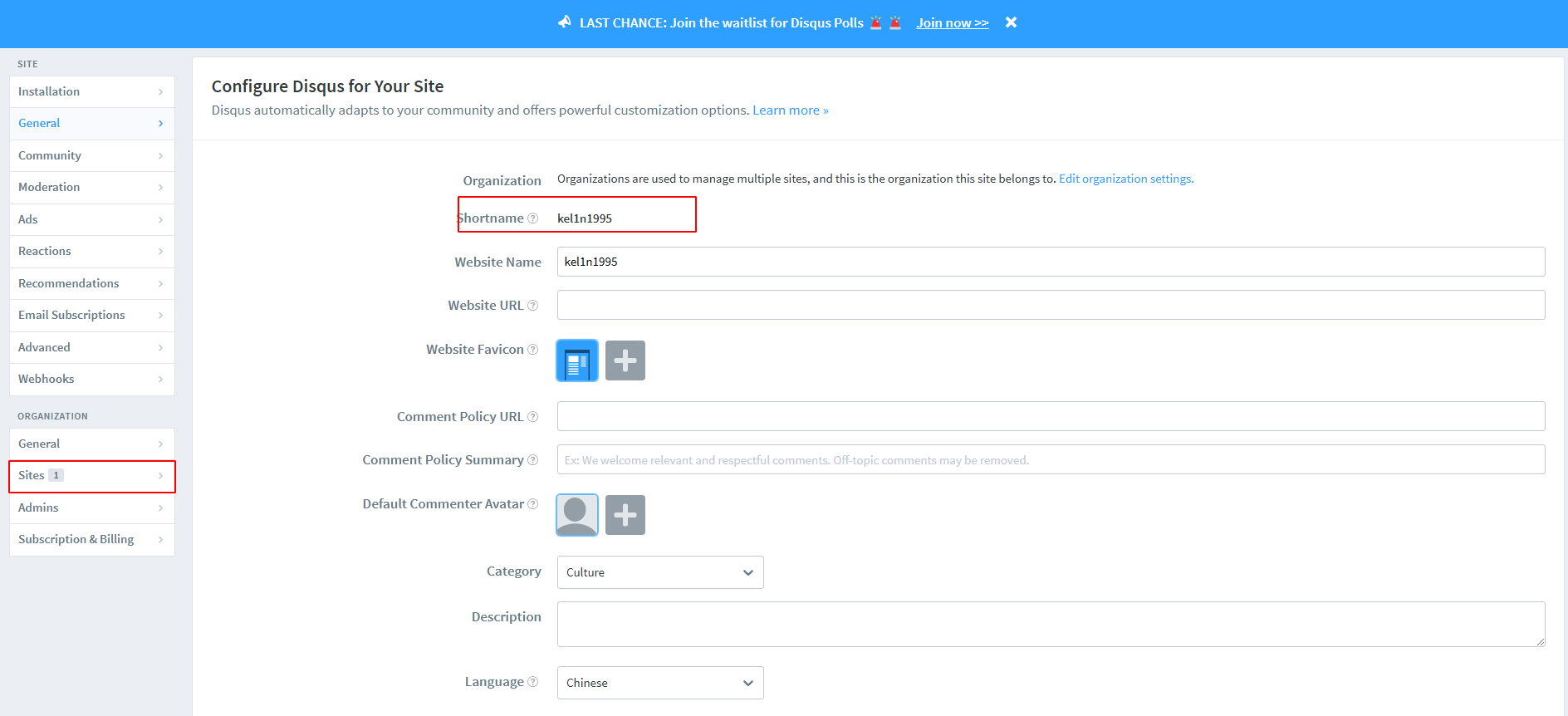
Get Started。按照步骤填写完基本配置后,保存你填写的Shortname。

本地生成一个comments.html文件
- 生成一个
layouts/partials/comments.html文件,或者直接下载 (鼠标右击 -> 链接另存为)
1{{ if .Site.Config.Services.Disqus.Shortname }}
2 <div id="disqus_thread"></div>
3 <script>
4 var disqus_config = function () {
5 this.page.url = '{{ .Permalink }}';
6 this.page.identifier = '{{ .Permalink }}';
7 };
8 (function() {
9 var d = document, s = d.createElement('script');
10 s.src = 'https://{{ .Site.Config.Services.Disqus.Shortname }}.disqus.com/embed.js';
11 s.setAttribute('data-timestamp', +new Date());
12 (d.head || d.body).appendChild(s);
13 })();
14 </script>
15 <noscript>Please enable JavaScript to view the comments powered by Disqus.</noscript>
16{{ end }}
- 在config file中的
params.toml中设置:
1[article]
2 showComments = true
- 在config file中的
hugo.toml中设置:
1[services]
2 [services.disqus]
3 shortname = 'kel1n1995'